Mastering Tagging in AEM: A (simple and hands-on) Workshop Approach

I just had a call with a client about tagging in AEM (Hi Melanie 😁) and she asked me for some best practices and how she can find the right tagging taxonomy.
Are you struggling to find the right taxonomy for tagging your assets in Adobe Experience Manager (AEM)? In this blog post, we'll cover the best practices for using tags in AEM to optimize your content strategy and improve the discoverability, searchability, and accessibility of your assets. We'll also introduce a simple workshop approach for organizing and tagging assets in AEM, which involves inviting team members from different departments to collaborate and create a hierarchy of tags. With our detailed instructions and tips, you'll be able to validate your hierarchy/taxonomy and ensure that your tagging efforts are on track. Let's get started!
Tag it like Beckham
Clients always ask me how they should organize their tags. Sadly, the correct answer is
“it depends heavily on your users and your business. In some cases, it might be handy that the website structure organizes your taxonomy. Sometimes its driven by product or market.”
This answer is not helping most of the time.
To help them out of their misery i found a very simple but effective way. It is not the holy grail but definitly a starting point.
(The same method is working with clients who struggle to find the correct folder hierarchy)
- Set up a workshop to help your team organize and tag your digital assets in AEM. Take at least 4 hours!
- Invite 1-2 people from each department that work with digital assets to participate in the workshop. It's important that your company's asset users are represented in the workshop.
- Have each participant bring 5-10 assets, including images, videos, and documents.
- Below I have summarized a few tagging best practices. Before the actual task goes off, the team has to understand them. Create a powerpoint or similar and do a 30 min "tagging 101" lesson.
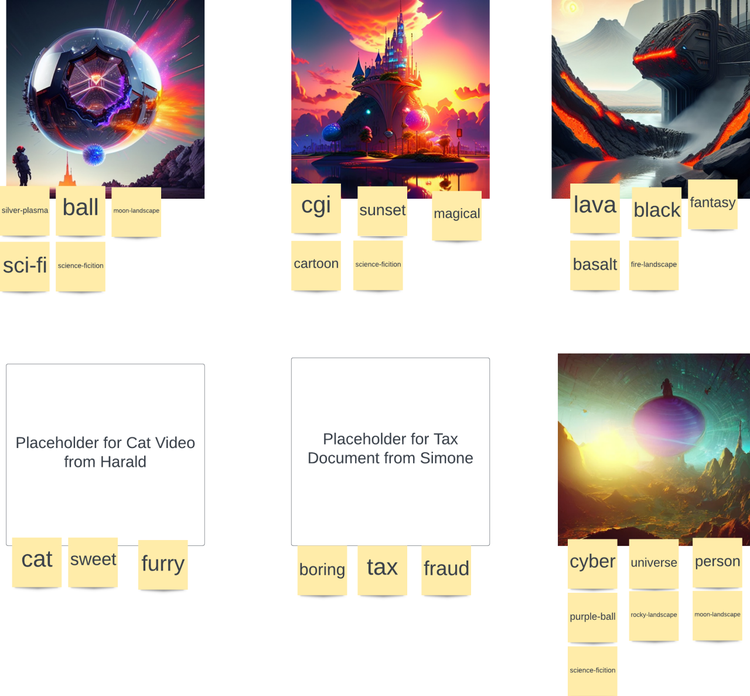
- Ask participants to add the assets to a virtual drawing board like Lucidchart or Miro. If an asset is not an image, create a placeholder for it. (See Screenshot)
- Have each participant tag their assets using sticky notes on the virtual drawing board. It's important to hold back 1-2 assets for later use.
- After everyone has tagged their assets, have each participant present their tags to the group for feedback and to add any missing tags. If the group is too large, split into smaller groups.
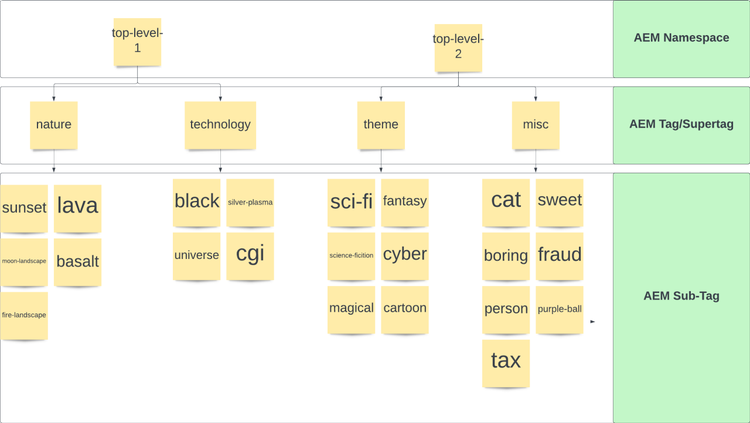
- After that, cluster the tags into a hierarchy (See Screenshot). Take a break first, as this can be a demanding task and may lead to intense discussions. Sales might see it completely different than marketing. Check the best practices below and make sure all tags match the criteria.
- Once the hierarchy is done, have each participant take the 1-2 assets they held back and try to sort them virtually onto the hierarchy. This will help validate the hierarchy/taxonomy.
- Based on the outcome, create your AEM taxonomy and have fun!


Tagging best practices
Use a consistent naming convention
Establish a clear and consistent naming convention for your tags to ensure that they are easily understood and organized.
For a website that sells outdoor equipment, the following naming convention might be used:
- All tags are written in lowercase. Lowercase letters are easier for editors/users to read and understand. Searching for tags in AEM is also easier when using lowercase letters, as all searches are case-sensitive.
- Words are separated by hyphens, not spaces. Tagging your content in Adobe Experience Manager (AEM) can become problematic if you include spaces in your tag names. Instead of interpreting the space as part of a single word, AEM will treat it as a separator between two different words. This can lead to incorrect tagging or even missing tags entirely. To avoid these issues, it is recommended to refrain from using spaces in your tag names. This will ensure that your tags are correctly stored and retrieved by AEM.
- Singular forms of words possible (e.g. "tent" instead of "tents"). Using singular forms of words can be helpful in tagging because it allows you to be more specific and reduces ambiguity. For example, if you use the tag "tent" instead of "tents," it is clear that you are referring to a single tent, rather than multiple tents. This can be useful when searching for a specific asset or trying to organize your tags in a hierarchy. Additionally, using singular forms of words can help to reduce the number of tags you need to use overall, which can make your tagging system more manageable.
Using this naming convention, some tags might look like this:
- "backpacking-tent"
- "hiking-backpack"
- "sleeping-bag"
- "camping-stove"
Use meaningful and unique tags
Choose tags that are descriptive and relevant to the content being tagged. Avoid using ambiguous or generic tags.
Imagine you are creating a blog post about the benefits of using a standing desk at work. Some good tags for this post might include:
- "standing-desk"
- "ergonomics"
- "health-benefits"
- "office-furniture"
These tags are all descriptive and relevant to the content of the post. They also provide specific information about the topic of the post and make it easy for readers to find similar content.
Or Imagine you are creating a website for a museum that has exhibits on ancient civilizations and modern art. Some tags that might be used for these exhibits could include:
- "ancient-egypt" (for the ancient civilizations exhibit)
- "abstract-expressionism" (for the modern art exhibit)
Using these unique tags makes it easy to differentiate between the two exhibits and ensures that users can easily find the specific content they are looking for.
On the other hand, using ambiguous or generic tags like "office", "work", "art" or "history" would not be as effective, as they do not provide much information about the specific topic of the post.
Use tags sparingly
Don't overuse tags. Only use as many tags as necessary to accurately describe the content.
Imagine you are creating a blog post about the top 10 best hikes in the Rocky Mountains. Some good tags for this post might include:
- "hiking"
- "Rocky Mountains"
- "national parks"
- "outdoor adventure"
These tags provide enough information about the content of the post without being overly specific or overwhelming. This makes it easy for AEM editors to find the assets they need or they also make it easy for readers to find similar content on the website.
Further things to consider
- Use a fixed set of tags. Talk to your tech team to prevent AEM edtiors to add tags on their own within the asset properties. Find a workflow, eg. Teams/Slack Channel, where editors can request a new tag and how these tags are added to the taxnomy. Why? From experience i can tell, that editors rather type in their own tags then looking for them. Unfortunately, this brings chaos into the system and you can't keep up with the cleanup.
- Regularly educate your contributors/editors on changes to your tagging taxonomy.
- Add metadata right after uploading assets to your DAM to avoid the need to add tags later.
- Set a schedule for audits and stick to it to maintain the accuracy and consistency of your tags. In the audit also check for misspellings and typos in metadata and keywords to ensure that assets can be easily found.
- Set up custom metadata dropdown menus for commonly used fields such as product line or market. (see https://adobe.ly/3WY5VqE).
- Consider using multiple languages as tags if you have a multilingual website or audience. This can help users find assets in their preferred language. See here.
If you need help, please reach out.
Photo created by stable diffusion 1.5