Dynamic Media in AEM: Ein umfassender Leitfaden

Dynamic Media (DM) ist ein extrem leistungsfähiges und flexibles Tool zur Bearbeitung und Verteilung von Medien, das nahtlos mit Adobe Experience Manager (AEM) zusammenarbeitet. Einige der ersten Fragen, die Kunden bei der Einführung in Dynamic Media stellen, sind: Ist es ein Content Delivery Network? Kann ich damit verschiedene Auflösungen und andere Bildformate erstellen? Kann ich damit Videos hosten und verteilen? Es ist eigentlich all das.
Dynamic Media ist eine umfassende Lösung, die die Verwaltung, Bearbeitung und Verteilung von Assets wie Bildern und Videos ermöglicht. Es fungiert als Content Delivery Network (CDN), indem es Assets zur effizienten Bereitstellung an ein globales Netzwerk von Servern verteilt. Mit Dynamic Media können Sie verschiedene Auflösungen und andere Bildformate erstellen, Bilder mit Wasserzeichen versehen oder bearbeiten sowie Videos hosten und verteilen. Der Post versucht ein wenig Licht ins Dunkle zu bringen und soll Ihnen dabei helfen das volle Potenzial von Dynamic Media in AEM zu entdecken.
Im Folgenden werde ich die spezifischen Funktionen von Dynamic Media erläutern und wie diese in AEM genutzt werden können.
Inhaltsverzeichnis:
- Dynamic Media ist ein CDN
- DM liefert Videos in der richtigen Größe an das richtige Gerät
- DM liefert Bilder in der richtigen Größe an das richtige Gerät
- DM verfügt über eine intelligente Zuschneidefunktion für Bilder und Videos
- DM kommt mit einer Reihe von vorgefertigten Viewern.
- DM verfügt über eine API, um Bilder im laufenden Betrieb zu bearbeiten
- Aber es ist nicht alles Gold, was glänzt
1. Dynamic Media ist ein CDN
Dynamische Medien ermöglichen bei korrekter Einrichtung in AEM die effiziente Verteilung von Assets wie Bildern und Videos an ein globales Servernetzwerk. Diese Server fungieren als Content Delivery Network (CDN), um sicherzustellen, dass die Assets schnell und effizient an Benutzer auf der ganzen Welt geliefert werden.
Stellen Sie sich vor, Sie haben eine Website mit zehn hochauflösenden Bildern erstellt. Ohne ein CDN können Benutzer, die von Standorten fern vom eigentlichen AEM-Server wie Nordamerika oder Fidschi auf die Website zugreifen, langsame Ladezeiten erleben, da die Assets eine lange Strecke zurücklegen müssen. Da DM in AEM als CDN fungiert, wird der dem Benutzer nächstgelegene Server zur Bereitstellung der Assets verwendet, wodurch die Ladezeit erheblich verbessert wird.
Neben der Verbesserung der Ladezeiten bietet Dynamic Media in AEM die folgenden Vorteile:
- Kann dazu beitragen, den Website-Traffic zu halten und die Absprungraten zu reduzieren.
- Kann die Bandbreitenkosten senken, indem die Menge der an den Ursprungsserver gesendeten Daten optimiert und der Webdatenverkehr auf mehrere Server verteilt wird.
- Kann dazu beitragen, Website-Ausfallzeiten aufgrund von Hardwarefehlern oder hohem Datenverkehrsaufkommen zu vermeiden.
- Kann die Sicherheit von Websites verbessern, indem die Auswirkungen von DDoS-Angriffen gemildert werden, die eine Anwendung lahmlegen können, indem sie eine große Menge an gefälschtem Datenverkehr an eine Website senden.
Wie kann ich das CDN in AEM nutzen?
Für Bilder:
Nach der erfolgreichen Integration von Dynamic Media in AEM müssen Sie möglicherweise vorhandene Bilder in AEM erneut verarbeiten , um sie an DM zu senden. Neue Bilder werden jedoch automatisch an DM übertragen.
Selbst wenn DM korrekt eingerichtet ist, alle Bilder hochgeladen wurden und das CDN vorhanden ist, liefert Ihre Website möglicherweise nicht automatisch Bilder über DM. Um diese Funktion zu aktivieren, müssen Sie "DM-Funktionen" für die Image-Kernkomponente aktivieren. Wechseln Sie dazu ins Template und aktivieren Sie die DM-Funktion in den Policies der Bildkomponente.
Es ist wichtig zu beachten, dass dadurch die DM Funktion für alle Komponenten aktiviert wird, die das rendering, wie der Core Teaser, an die Image Core Komponente delegieren . Beispielsweise funktioniert die Core Teaser Component mit DM . Sie funktioniert jedoch nicht für custom Komponenten, die das rendering nicht an die Image-Core Component deligieren.
Für Videos:
Um Dynamic Media für Videos zu verwenden, müssen Sie zunächst sicherstellen, dass DM eingerichtet ist. Sobald dies erledigt ist, können Sie ein Videoprofil erstellen und es auf einen bestimmten Ordner anwenden. Sie können dann Ihre Videos hochladen oder zuvor hochgeladene Videos erneut verarbeiten bzw reprocessen.
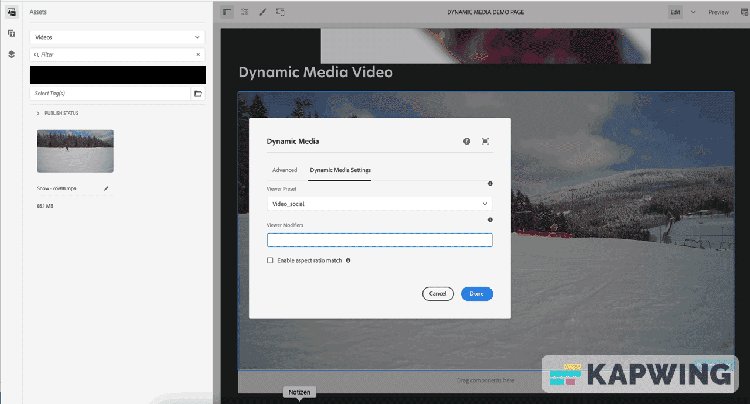
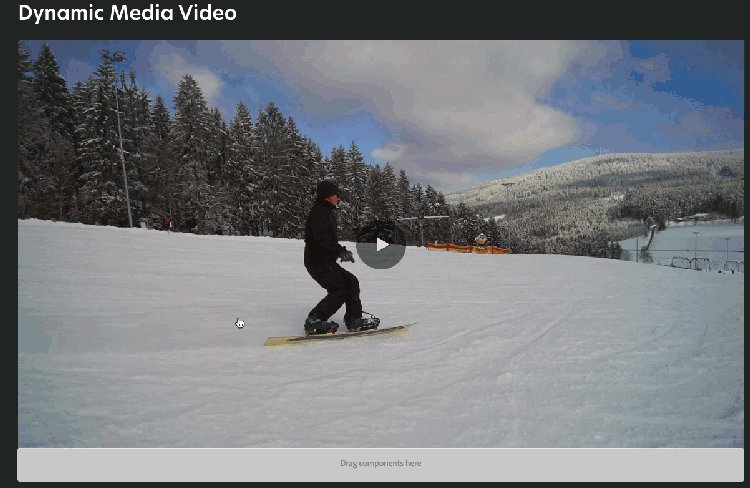
Um die Verwendung von DM für Videos auf Ihrer Website zu aktivieren, gehen Sie in das Seiten-Template und aktivieren Sie die Komponente "Dynamic Media". Diese Komponente ist vielseitig und kann sowohl für Bilder als auch für Videos verwendet werden.
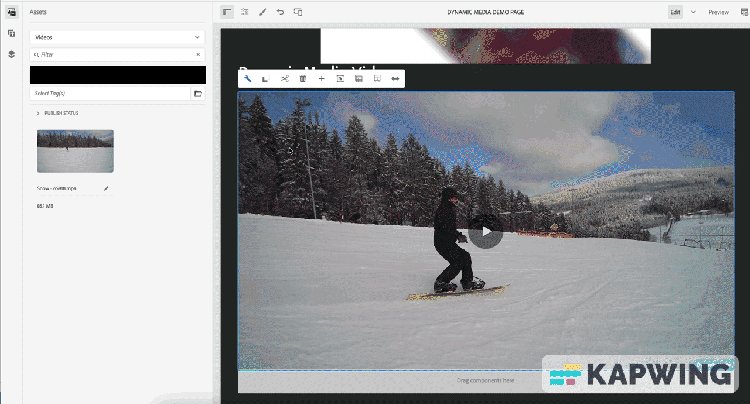
Sobald die Komponente aktiviert ist, können Sie sie auf Ihrer Website platzieren und Videos einfach per Drag-and-Drop hinzufügen. Die Komponente bietet auch ein responsives Design, das sich automatisch an die Größe des Bildschirms anpasst und den Benutzern ein nahtloses Erlebnis bietet. Demo:

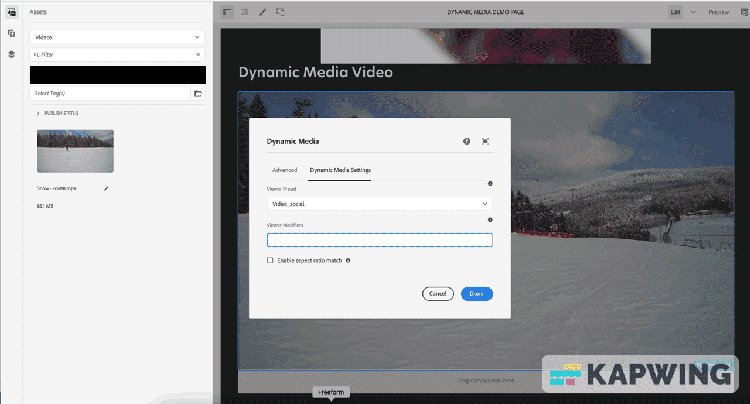
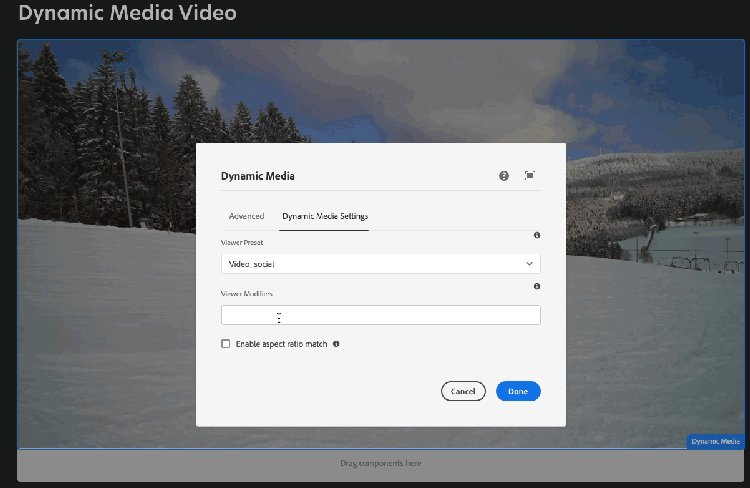
Standardmäßig verwendet die Komponente das Viewer-Preset "Video_social". Diese Voreinstellung kann jedoch leicht an Ihre Bedürfnisse angepasst werden. Sie können beispielsweise den Play-Button ändern oder den Button zum Teilen in sozialen Netzwerken entfernen.
Um den Viewer weiter anzupassen, können Sie "Viewer-Modifikatoren" verwenden. Diese Modifikatoren haben die Form von Name=Wert-Paaren mit einem "&"-Trennzeichen und ermöglichen es Ihnen, Viewer wie im Viewers Reference Guide beschrieben zu ändern. Sie können beispielsweise den Modifikator posterimage=img.jpg&caption=text.vtt,1 verwenden, um ein anderes Bild für den Video-Thumpnail festzulegen und dem Video eine Untertitel-/Untertiteldatei zuzuordnen. Es gibt eine Liste der verfügbaren Modifikatoren/Befehle.
Im Beispiel kann der Autoplay-Modifier hinzugefügt werden, damit die Wiedergabe des Videos automatisch beginnt:

2. DM liefert Videos in der richtigen Größe
Die Nutzung von DM in Verbindung mit AEM kann mehrere Vorteile bieten, insbesondere für Websites mit einer großen Anzahl von Videos. Videos, die in AEM hochgeladen werden, werden automatisch per Push an DM übertragen
Nach dem Hochladen erkennt das Gerät oder der Computer automatisch die verfügbare Bandbreite und wählt das entsprechende codierte Video aus dem Set aus. Das Video wird dann auf Desktops, mobile Geräte oder Tablets gestreamt, und die Qualität wird dynamisch an die Netzwerkbedingungen angepasst. Wenn ein Kunde beispielsweise auf einem Desktop in den Vollbildmodus wechselt, verwendet das adaptive Videoset eine höhere Auflösung für ein verbessertes Seherlebnis.
Darüber hinaus kann DM dazu beitragen, physischen AEM-Festplattenspeicher zu sparen. Ohne DM müssten Sie alle Ihre Videowiedergaben in AEM speichern. Stellen Sie sich vor, Sie möchten eine 240p-, 480p-, 720p- und 1080p-Version Ihres hochgeladenen Videos behalten. Jedes Video würde sich in der Größe verdoppeln.
Wie kann ich die DM-Videofunktion in AEM verwenden?
Das wurde bereits im obigen Videoabschnitt erklärt.
3. DM liefert Bilder in der richtigen Größe
Smart Imaging ist eine Technologie, die die Größe von Bilddateien optimiert, um die Ladezeit und die Bildqualität auf Websites zu verbessern. Dies kann zu einer höheren Konversionsrate, längerer Verweildauer auf der Website und niedrigeren Absprungraten beitragen. Kurz gesagt, Smart Imaging sorgt dafür, dass Bilder schnell und effizient geladen werden, um eine bessere Benutzererfahrung zu bieten.
Wie kann ich die Smart Imaging-Funktion in AEM verwenden?
Zum Glück gibt es hier nicht viel zu tun. Wenn Sie die obigen Schritte befolgen, sollte es sofort funktionieren.
4. DM verfügt über eine intelligente Zuschneidefunktion für Bilder und Videos
Einige denken eventuell, dass Smart Crop eine AEM-Funktion ist. Es ist einfach sehr gut integriert.
Das Zuschneiden von Bildern und Videos kann eine anspruchsvolle Aufgabe sein, die präzise Messungen und Schnitte erfordert. Früher war es notwendig, mehrere Größen jedes Bildes bereitzustellen, um es in unterschiedliche Layouts für verschiedene Bildschirmgrößen anzupassen. Dies war jedoch nicht praktikabel für Websites mit vielen Bildern. Smart Crop-Funktion löst dieses Problem, indem sie automatisch den Fokuspunkt in jedem Bild oder Video erkennt und es passend zuschneidet. Zu den wichtigsten Funktionen von Smart Crop gehören:
- Automatisches Zuschneiden von Bildern und Videos auf neue Seitenverhältnisse unter Beibehaltung des "Center of Attention".
- Die Möglichkeit, ein intelligentes Zuschneiden einzelner Assets oder aller Assets in einem Ordner durchzuführen.
- Die Möglichkeit, die Größe bzw. den Smart Crop zu ändern sollte die künstliche Intelligenz nichts passendes geliefert haben..
- Die Verfügbarkeit einer veröffentlichten URL für das Smart Cropped-Asset zur Verwendung mit externen Anwendungen.
- Unterstützung für Smart Crop in den AEM-Core Components.
Wie kann ich die Smart Crop-Funktionalität in AEM nutzen?
Für Bilder:
Zuerst müssen Sie ein Bildprofil erstellen, danach können Sie die "Dynamic Media" Komponente nutzen, um die intelligenten Zuschnitte auf Ihrer Website zu nutzen. Beides ist hier zu sehen.
Eine weitere Möglichkeit besteht darin, die Image-Core Component wie hier beschrieben zu verwenden.
Für Videos:
Zuerst müssen Sie ein Videoprofil erstellen, danach können Sie die Smart Crop-Videokomponente nutzen, um die Smart Crops auf Ihrer Website zu nutzen. Beides ist hier zu sehen .
5. DM kommt mit einer Reihe von vorgefertigten Viewern (Video, 360 Grad, Hotspots, ...)
Die Viewer in Adobe Dynamic Media sind interaktive Komponenten, um Bilder und Videos auf einer Website oder Anwendung auf unterschiedliche Weise anzuzeigen. Jede Viewer-Komponente verfügt über unterschiedliche Features und Funktionen, die für verschiedene Anwendungsfälle und Szenarien geeignet sind.
- Einfacher Zoom: Dieser Viewer bietet eine einfache Möglichkeit, ein Bild zu vergrößern und zu verkleinern, sodass Benutzer die Details des Bildes näher betrachten können.
- eCatalog: Mit dem eCatalog-Viewer können Sie einen interaktiven Produktkatalog mit Unterstützung für Zoom-, Schwenk- und Drehansichten jedes Produkts erstellen.
- eCatalog-Suche: Dieser Viewer wird verwendet, um eine Suchfunktion für Ihren eCatalog bereitzustellen, mit der Benutzer bestimmte Produkte im Katalog leichter finden können.
- Flyout: Mit dem Flyout-Viewer können Sie eine Bildergalerie erstellen, in der Bilder in einem Flyoutfenster angezeigt werden können, das geöffnet wird, wenn der Benutzer den Mauszeiger über das Bild bewegt.
- Inline-Zoom: Mit diesem Viewer können Sie ein Bild mit einer Zoom-In-Funktion inline mit dem anderen Inhalt der Seite anzeigen.
- Mixed Media: Wie der Name schon sagt, können Sie mit diesem Viewer verschiedene Arten von Medien wie Bilder und Videos in einem einzigen Viewer kombinieren.
- Spin: Mit diesem Viewer können Sie interaktive Spin-Ansichten eines Objekts erstellen, sodass Benutzer alle Seiten des Objekts sehen können.
- Video: Wie der Name schon sagt, können Sie mit diesem Viewer ein Video auf Ihrer Website oder Anwendung abspielen.
- Zoom: Der Zoom-Viewer ähnelt dem Basic Zoom Viewer, verfügt jedoch über erweiterte Funktionen wie die Unterstützung mehrerer Zoomstufen und Deep-Zoom-Funktionen.
- Hotspot: Mit einem Hotspot-Viewer können Sie einem Bild anklickbare Hotspots hinzufügen, sodass Benutzer dynamischer mit dem Bild interagieren können. Diese Hotspots können verwendet werden, um zusätzliche Informationen wie Produktdetails oder Preise anzuzeigen oder auf andere Seiten oder Ressourcen zu verlinken. .
Die meisten dieser Viewer können direkt in AEM verwendet werden. Hier sehen Sie die Dynamic Media Video-Komponente und weiter unten die Hotspot-Komponente (Ship with tags). Auf der offiziellen Website von Adobe können Sie (fast alle) Viewer sehen.
6. DM verfügt über eine API, um Bilder im laufenden Betrieb zu bearbeiten
DM bietet eine Vielzahl von Befehlen oder Modifikatoren , mit denen Sie das Erscheinungsbild Ihrer Bilder anpassen und optimieren können.
Einige der Modifikatoren werden verwendet, um die grundlegenden Eigenschaften eines Bildes wie Helligkeit, Kontrast und Sättigung anzupassen. Mit diesen Befehlen können Sie die visuelle Attraktivität eines Bildes verfeinern, wodurch es für die Zuschauer auffälliger und ansprechender wird.
Andere Modifikatoren werden für eine erweiterte Bildbearbeitung verwendet. Mit dem Befehl "rotate" können Sie beispielsweise ein Bild um eine bestimmte Anzahl von Grad drehen, während die Befehle "clipPath" und "clipXPath" verwendet werden können, um komplexere Formen und Masken zu erstellen.
Darüber hinaus können Sie Befehle wie "op_usm", "op_blur", "op_noise" verwenden, um die Bildqualität zu verbessern, und "size" und "scale", um die Größe des Bildes zu ändern, damit es Ihren Bedürfnissen entspricht.
Es besteht auch die Möglichkeit, Text auf Bildern zu ändern (Lesen Sie mehr). Dies erfordert eine PSD-Datei, um sie in DM hochzuladen. Siehe Beispiele unten.
Indem Sie verschiedene Kombinationen dieser Befehle verwenden, haben Sie die Möglichkeit, eine Vielzahl von visuell ansprechenden Effekten und Optimierungen für Ihre Bilder und Videos zu erstellen.
Beispiele
Dies war ursprünglich eine Photoshop-Datei mit zwei Ebenen. Eine Bild- und eine Textebene.
Hier setze ich den Text auf "Genießen Sie das Muttersein in jedem Moment".
Beispiel 1
Sie können versuchen, die Wörter direkt in der URL zu ändern. Hier habe ich es ins Englische übersetzt:
Beispiel 2
Im nächsten Beispiel füge ich ein Sättigungsmodifier ein(op_saturation=-100), um ein Graustufenbild zu erhalten.
Beispiel 3
Sie können die Modifier auch innerhalb der Image-Core Component verwenden:

Wo kann ich den Modifikator in AEM verwenden?
Es gibt drei Möglichkeiten, Bildmodifikatoren in Dynamic Media (DM) zu nutzen, die mir bekannt sind:
-
Die erste Option ist in der obigen Animation zu sehen. Wenn Sie ein DM-Bild in die Image Core Compoent einfügen und DM aktiviert ist, sehen Sie einen neuen Meta-Tab. Dort können Sie Bildmodifizierer angeben, die für dieses bestimmte Bild gelten. Im Beispiel habe ich "rotate=45&op_saturation=-100" als Bildmodifikatoren hinzugefügt. Aktuell verfügt nur die Bild und Teaser-Komponente über diese Funktionen.
-
Die zweite Option ist die Verwendung von Image Presets. Ein detailliertes Setup finden Sie hier. Im Wesentlichen richten Sie eine Voreinstellung ein, die direkt in Ihren Asset-Wiedergaben verfügbar ist. Eine Voreinstellung ist am Ende nur ein Bildmodifikator. Die Voreinstellung/Preset kann dann innerhalb der Image-Core Component verwendet werden.
-
Die dritte Option ist über eine benutzerdefinierte Komponente, daher ist Programmierung erforderlich. Zum Beispiel könnten Sie eine benutzerdefinierte Teaser-Komponente erstellen, in der Sie Bildmodifikatoren über eine schöne Benutzeroberfläche und nicht nur ein Textfeld wie in den obigen Kernkomponenten hinzufügen können.
Leider gibt es derzeit keine Möglichkeit die mir bekannt ist, Textmanipulation (wie oben) direkt in AEM zu verwenden.
7. Aber es ist nicht alles Gold, was glänzt
Last but not least einige Dinge, bei denen ich denke, dass die DM-Integration verbessert werden könnte.
- Dynamische Medienintegration in GraphQL. Ich würde gerne sehen, dass man DM-Bild-URLs über GraphQL abfragen kann. Derzeit ist es nicht integriert. Angenommen, Sie erstellen eine Microsite in React und Ihre Inhalte werden als Inhaltsfragmente in AEM gespeichert. Die React-Entwickler verwenden den AEM GraphQL-Endpunkt, und Sie möchten DM für die Microsite-Bilder verwenden. Derzeit ist es nicht möglich, den Bild-DM-Pfad über GraphQL zu erhalten. Sie erhalten nur den / content/dam-Pfad des Bildes in der Antwort, sodass nur der AEM Assets-Ordnerpfad verfügbar gemacht wird. Wir haben eine Workaround erstellt, die wir derzeit in mehreren AEM-Projekten verwenden. Siehe:
https://jmp.sh/talpTwsd - DM im Asset Selector. Ich bin mir nicht sicher, wer den Asset Selector kennt, aber es ist eine großartige Funktion, um Ihre AEM Assets in eine Drittanbieteranwendung zu integrieren. Wenn Sie die Window.postMessage für die Kommunikation mit der Anwendung verwenden, wird nur der original Asset Pfad / content/dam übergeben. Derzeit ist es nicht möglich, alle oder bestimmte Renditions oder Smart Crops zu übergeben. Es gibt eine Open-Source-Erweiterung (siehe hier), aber sie ist nicht für AEM als Cloud getestet. Außerdem wurde auf dem Adobe Summit 2023 in Las Vegas angekündigt, dass der Asset Picker überarbeitet und verbessert werden soll.
- Richtige Smart Crop Integration für die Core Components. Die Integration von Smart Crop in die Core Components von AEM ist nicht perfekt. Derzeit ist die Funktion nur für die Core Image und Teaser Komponente verfügbar,. Die Smart Crop Auto-Funktion ist auch nicht optimal. Es wäre von Vorteil, wenn der Bilddialog die manuelle Auswahl verschiedener intelligenter Zuschnitte für mobile und Desktop-Geräte ermöglichen würde.
- Ein richtiger DM-Client. Vor einem Jahr konnten Sie noch die Scene7-Website (der frühere Name für DM) verwenden, um Dynamic Media zu konfigurieren. Da es sich jedoch um eine Flash-basierte Website handelte, ist sie nicht mehr zugänglich. Anstatt die DM-Plattform vollständig als HTML-Website neu zu gestalten, hat Adobe eine eigenständige App namens "Adobe Dynamic Media Classic Desktop App" entwickelt. Obwohl es gut funktioniert, können Enterprise Kunden Schwierigkeiten bei der Installation haben, da es hier oft Installations-Restriktionen gibt. Adobe integriert derzeit weitere DM-Konfigurationseinstellungen in AEM, hat jedoch noch nicht alle Funktionen migriert. Insbesondere ist es ungewiss, wie sie Template-Funktionen ersetzen werden.
- Viewer-Komponenten sind Legacy?! Die Viewer arbeiten und wir haben sie auf mehreren Instanzen laufen. Sie sind jedoch externe Ressourcen (die auf scene7.com gehostet werden) und können Probleme mit der Page-Performance mit sich bringen. Aufgrund des "Alters" der Komponenten sind sie nicht vollständig responsive und können andere Schwachstellen aufweisen. Wir haben eine Hotspot-Komponente erstellt, die erhebliche Entwicklungsarbeit erfordert hat, um sie mobil responsive zu haben.
- Einfaches Zuschneiden von Bildern funktioniert nicht. Wenn DM aktiviert ist und Sie den einfachen Bildzuschnitt nutzen möchten, funktioniert es nicht.
- Das Problem des intelligenten Zuschneidens. Angenommen, Sie verwenden die Smart Crop in der Image Core Component und wählen einen bestimmten Zuschnitt (16:9) im Page Builder aus. Der Ausschnitt zeigt den oberen Teil des Bildes (A). Jetzt möchte jemand das gleiche Bild und den gleichen Ausschnitt (16:9) auf einer anderen Seite verwenden, aber den unteren Teil innerhalb des Ausschnitts (B) zeigen. Dies ist nicht möglich, da der Zuschnitt innerhalb des Assets gespeichert wird. Wenn also der zweite Benutzer (B) den 16:9-Zuschnitt in den unteren Teil des Bildes ändert, ändert sich dies auch für die andere Seite (A). Um das Problem zu umgehen, muss das Asset dupliziert werden oder Sie müssen einen zusätzlichen 16:9-Zuschnitt im selben Bildprofil erstellen.
Wir wissen, dass die richtige Einrichtung von DM eine anspruchsvolle Aufgabe sein kann. Wenden Sie sich , wenn Sie Hilfe benötigen.
Foto von Ehimetalor Akhere Unuabona auf Unsplash